
ども!あき山です。
最近、クリスタ(CLIP STUDIO)と液晶ペンタブレット(Cintiq Pro 13)で絵を描いて遊んでいます。
ところで以前、iPadのクリスタとApple Pencilで絵を描いてみたことについて記事を書きました。
このときに描いた絵を長らくTwitterのヘッダーに使っていました。こんな感じです。

これはこれで気に入ってたんですが、いかんせん絵が縦長なんで横の空きが大きいのと、作成時の画像解像度が低くて拡大するとアラが目立つのが気になってました。
そこで、PC(Windows)のクリスタと液タブ(Cintiq Pro 13)があるのだから、ここらへんでいっちょTwitterのヘッダー用の画像を作ってみよう!と思い立ったわけです。しかも思い立ったのが平成から令和へと移るタイミングのゴールデンウィーク。これはガッツリ時間取れるぞ!
というわけで今回は、Twitterの画像を新しく描いてみた顛末を紹介します。
Twitterのヘッダー画像の規格
まずはTwitterのヘッダー画像の規格を調べてみました。
これがわからないと、どのようなサイズで作成したらいいかわからず、下手すると前回のように絵を描き終わった後で画像解像度が低すぎた!と後悔してしまう可能性もあります。
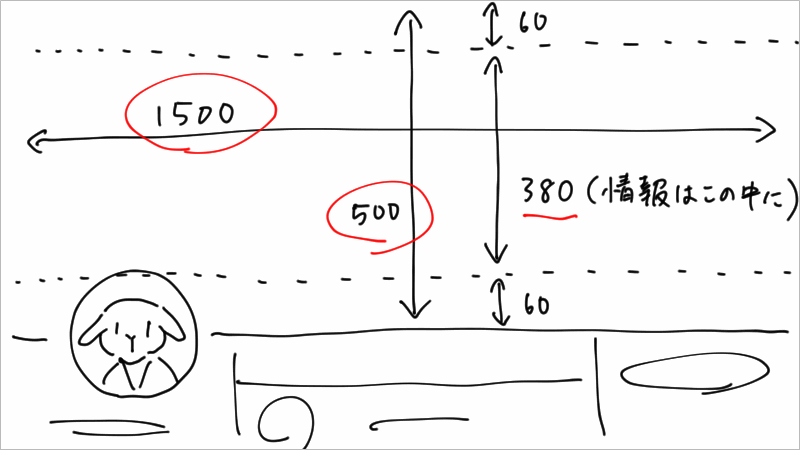
調べてみると、Twitterのヘッダー画像は「横1500 x 縦500」とのことです。(以下、公式のヘルプ)
サイズ(寸法)を確認する
プロフィール画像の推奨サイズは400×400ピクセルです。ヘッダー画像の推奨サイズは1500×500ピクセルです。ヘッダー画像の一部が切れている場合
推奨サイズのヘッダー画像を使用していても、その一部が切れた状態で表示されている場合、その原因として最も可能性が高いのは、異なるサイズのモニターや異なるブラウザでその画像を表示していることです(画像の上下の60ピクセルが表示されなかったりします)。
ただし、ここにもあるように、上下の60pixelは表示されないことがあるので、重要な情報は内側380pixelに書くようにします。
図にするとこんな感じ。

また、保存形式は、JPG、GIF、PNGのどれかです。(以下、公式のヘルプ)
サポートされている画像の形式は、JPG、GIF、およびPNGです(プロフィール画像やヘッダー画像では、アニメーションGIF画像はサポートされていません)。
普通のイラストならjpgが最適ですね。
いざTwitterのヘッダーを作ってみる
ヘッダー画像の大きさや形式がわかったところで、いよいよ画像の作成開始です。
出来上がりイメージ
まずは、だいたいの出来上がりをイメージします。こんな感じ。

かなりアバウトですが、コンセプトはハッキリしています。
- 顔だけにする
- 目だけはしっかり描く
- うちの子(ツインテール)
顔だけにするのは、絵にかかる労力を最小限に抑えるためです。いくらゴールデンウィークの自由になる時間が多い時期とはいえ、体まで描いたら1年ぐらいかかりそうです。
あと、ヘッダー画像はブラウザで見るとかなり大きく表示されるので、とにかくキャラクターの目力だけは確保したい。ですが、デジタルの絵で目をキラキラに描いたことはないので、うまくいくかは未知数です。
描くキャラクターはプロフィール画面に表示されるものなので、版権ものではなくオリジナルがいいかなと。そして、オリジナルといえば「うちの子」でしょう!あとツインテールも。
下描きを作成する
では描いていきます。画像の設定は、用紙サイズA4、解像度350dpiです。
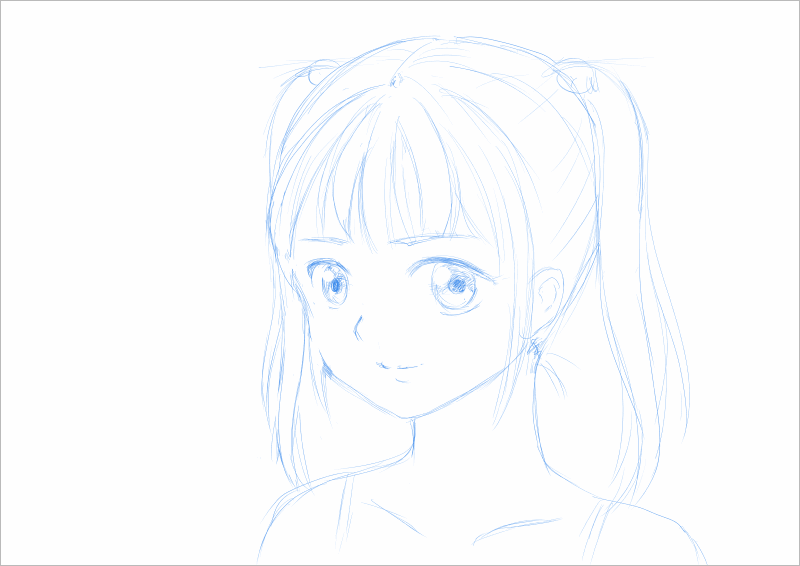
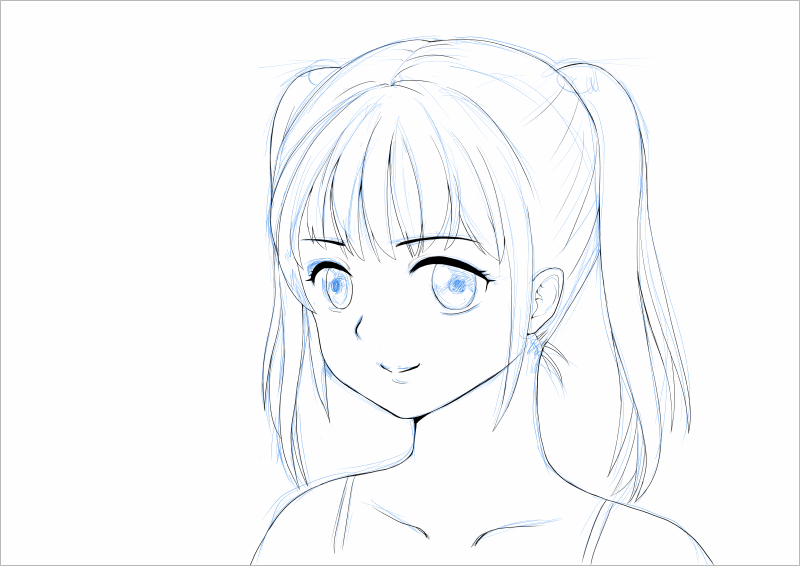
作成した白紙の画像に、下描きを作成します。消したり移動したりパーツを拡大縮小したりして、何とかこんな感じになりました。

ふむ。下描きは、まぁこんなもんかな。
初心者にありがちだと思うんだけど、何故か下描き時点で「いい感じじゃない!?」と気が大きくなるんですよね。テンション上がって細かい所が見えてないので、結局は後で何度も下描きに戻ることになります。この辺も経験の差なんでしょうね。。。
ペン入れをする
そんな下描きの浅さに気付くこと無く、見切り発車のままGペンで清書していきます。

私の場合、力が入ると線が太くなってキャラクターの柔らかさが出なくなるので、いつもより線を細めに(力を入れないように)描きました。
ところで、今から25年ぐらい前、実際に紙の原稿に対してGペンで主線を入れていく作業をしたことありますが、リアルGペンってほんと難しいですよね。
紙に対してペンを入れる方向、ペン先のしならせ方、ペン先のインク量、入り抜きの速度など、とにかくかなり描かないと慣れない。しかも、描いたところの上に手置いたら原稿汚れるんだよ!?(当たり前)私はリアルGペンを使いこなすのは早々に挫折しましたわ…
それがこんな簡単にペン入れできる時代が来るとは。便利な世の中になったのう。。。
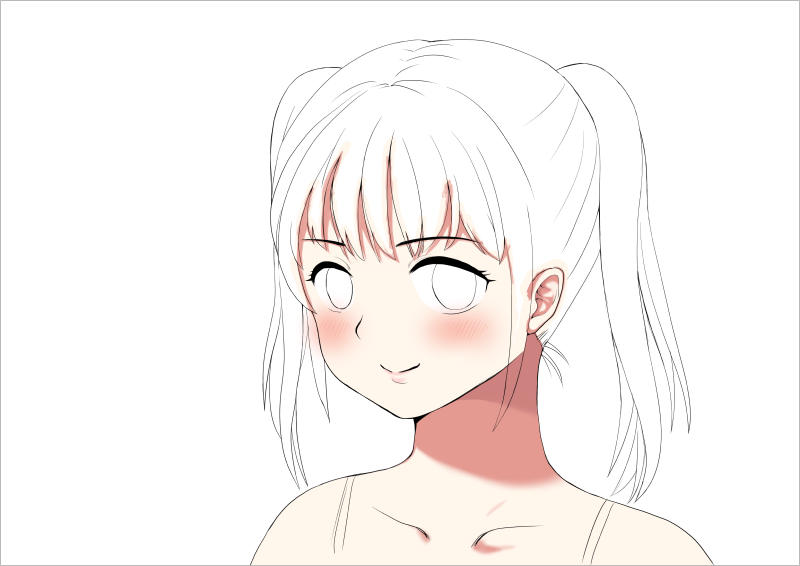
肌色を塗る
ペン入れが終わったので、肌色から色を塗っていきます。

現時点ではまだまだ色塗りの経験が少ないので、プロの絵師さんの絵を参考に見ながら色を塗ってます。たとえば頬の赤らめてる感じは、某絵師さんのを参考にしました。まず濃い肌色で斜線を入れておいて、その上からエアブラシでぼわっと塗りました。
髪の色を塗る(その1)
次は難関の髪の色です。こっからですよ難しいのは。
とりあえず髪色が明るい茶色になることを想定して、髪の色のベースとして薄い色を髪の範囲にくまなく塗っていきます。

きちっとはみ出さずに塗ることで、この色のレイヤーの上のレイヤーで「下のレイヤーでクリッピング」を設定すれば、上のレイヤーの色が髪色の範囲から出なくなります。(このやり方を知ったときは感動しました・・・)
しかし、髪色のベースの色としては微妙でした。
なんでこんな色にしたかというと、逆光の演出で髪の縁を光らせることを想定したためだったんだけど、逆光のような後の効果をここで意識するのではなく、基本に忠実に薄い茶色にすればよかったです。
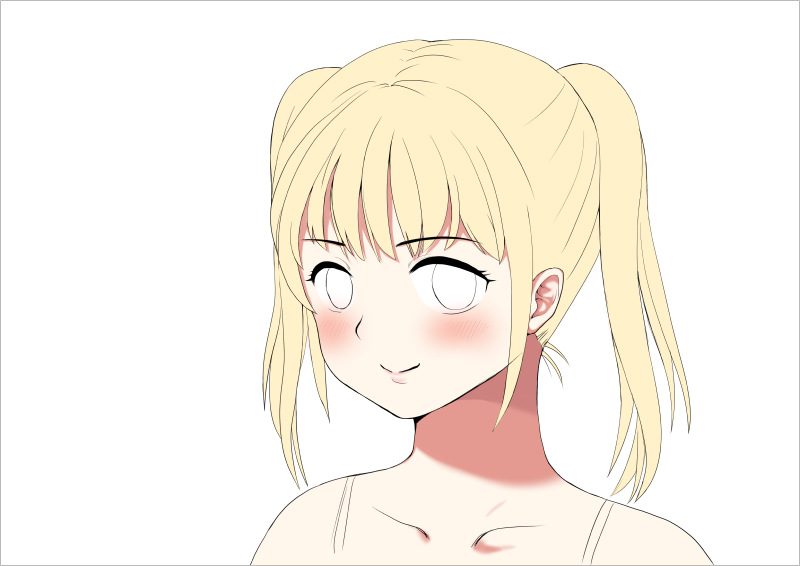
ベースの色が微妙だな~と思いつつ、一応髪全体を塗ってみました。(この時点で目の色もそれなりに塗ってみました)

う~ん、どうですかね。髪の塗りが迷走してる感じです。
まずベースの黄色っぽい色がベースとして全然使われてないし、薄い順に塗らなかったことで、髪の光り具合にちょっと違和感が出てます。
塗り方に関しては様々な資料がネット上にあるので、そういうのを見ながら描く方法もあります。ですが、このときの私は「たぶん今の自分では難しい塗り方は消化できないだろうな。だから好きなように塗ろう!」と判断して適当に塗っていったのがよくなかったです。
少なくとも「明るい色から塗り始めて、段階的に暗い色を置いていく」という基本は外したら駄目ですね。
髪色を変えて練り直す
既に塗った茶色の髪を眺めていて「茶色むっっず!」という気持ちが湧いてきたので、髪の色を変えることを検討し始めました。迷走を迷走でカバーする作戦です。。。
まず現状の髪色のレイヤーをレイヤーフォルダーにまとめて、そのレイヤーフォルダに対してレイヤーカラーを変更して、髪色をどうするのか考えてみました。
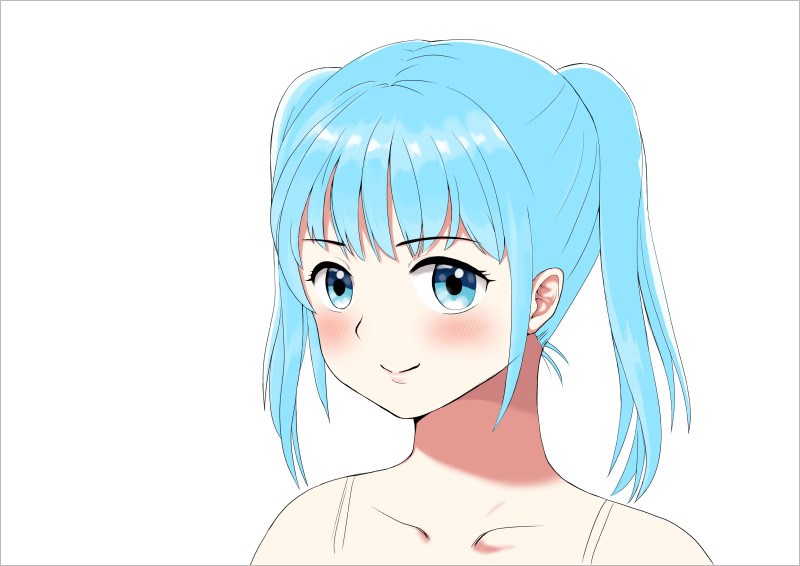
まずは、水色。ほほう、ボーカロイドとかVTuberっぽい。アリですね!

次は、ピンク色。ピンク髪アニメっぽくて好きなんだよね~、これも全然アリかな。

そして、金髪。ベース色を入れたときよりも、少し濃いめにしてみました。

あ~金髪いい!
古くはセーラーヴィーナス、新しいところでは「私に天使が舞い降りた!」の乃愛とか好きなんだよなぁ。
よし金髪にしよう!金髪なら陰影が出にくいから、茶髪よりも難易度は低いだろ!(ゲス顔)
というわけで、いったん茶色の髪色は非表示にして、もう一度ゼロから金髪色を塗り始めることにしました。
髪の色を塗る(その2)
今度は、薄い色から塗って、段階的に濃い色を置いていくようにしました。
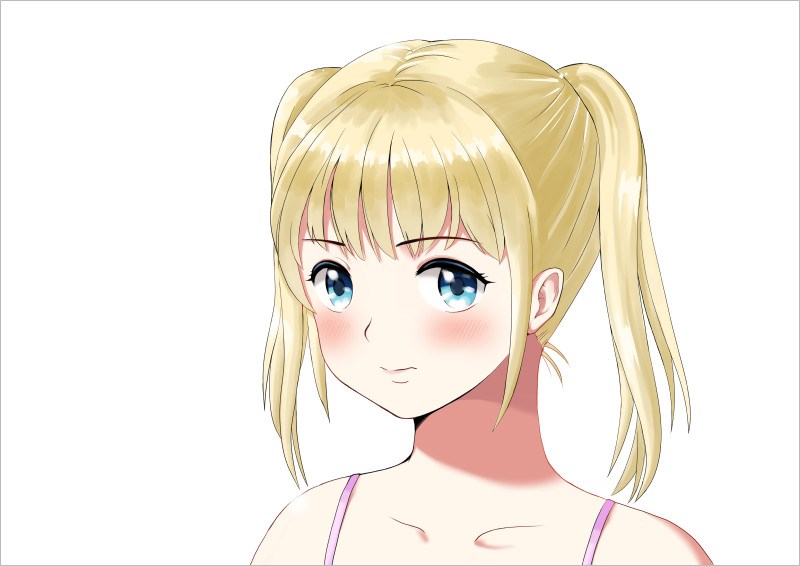
金髪色を塗ってみたのがこれ。

まだ、影の付け方に固さがあるけど、一応納得いく感じに塗れました。現時点ではこれで精一杯です。
ところで、この金髪を塗る作業と並行して、主線の修正にかなり時間をかけました。
特に大がかりだったのが右目と口の修正でした。右目を少し小さくして、口の形を変えて、そして位置を変えました。レイヤーがたくさん分かれてるので、レイヤー操作をミスりまくりで大変でした。
あとは、目をしっかり塗りました。
目は当初の目標で「しっかり描く」と決めていたので、プロの絵師さんの目を参考に時間をかけました。

どうでしょうか?それなりに描き込んだつもりだったのですが、今見ると直したい箇所がいくつかありますね。まぁこの経験値は次回に活かすことにします。
仕上げ
最後に、トレードマークの垂れ耳うさぎのアクセサリと、細い髪を追加して、左上を白っぽくしました。あと、人物の選択範囲を使ってグレーの影を作成し、人物の後ろに重ねました。

うん、まずまずの出来上がりです。今の自分にしてはよく頑張りました。
ヘッダー用に加工する
これで「うちの子」のイラストとしては完成ですが、当初の目標である「Twitterのヘッダー画像」に加工しないといけません。
とりあず、1500ピクセルx500ピクセルの用紙設定に、さきほど作ったイラストを流しこんで、見せたい部分を拡大・移動して配置してみました。

何となくTwitterのヘッダー画像っぽくなってきました。
背景を描き込むほどの技量もないので、当初の予定通り「グラデーション」で背景っぽい背景を作りました。合わせて飛沫を使って空気感?を出しました。それがこれ。

ちなみに、グラデーションはクリスタのグラーデーション機能のプリセット「夜空」を使っています。
また、飛沫は、森倉円さんのメイキングで紹介されていたやり方をそのまま使っています。(飛沫レイヤーと、飛沫をぼかしたレイヤーとを重ねました)
参考 プロのイラストメイキング:森倉円 8.色の調整・仕上げ~完成
あとは、まばらに散る髪の毛を足して完成です!!

ふわ~~疲れた。
ゴールデンウィークの家に誰もいない時間を使って集中して描いたんですが、たぶん24時間ぐらいかかったと思います。。。
クリップスタジオTABMATE
ところで、今回のイラスト作成には、クリップスタジオを提供するセルシスが販売している「TABMATE」という左手用の操作デバイスを使用しました。
私はワコムの液タブ「Cintiq Pro 13」を使っていますが、指のタッチ(タップ)操作が反応悪くて不便に感じていました。たとえば、やり直しは指2本で1回タッチするんですが、これが3回に1回ぐらい失敗します。
左手デバイスは色々なものがあるようですが、クリスタのこのデバイスが比較的安かったのでこれに決めました。
ちなみに、クリスタ本体を購入した人なら、クリスタの公式ストアから優待価格3,500円(税込・送料無料)で購入できます。(私はこれを利用しました)
優待価格での購入について
優待価格での購入は、CLIP STUDIO PAINT EX/PROの製品版をお持ちのユーザー様が対象となり、CLIP STUDIO TABMATEを購入されるCLIP STUDIOアカウントに製品のシリアルナンバーが登録されている必要があります。
今回のイラストは、「TABMATE」を本格的に使用した最初のイラストになるんですが、やっぱりめちゃくちゃ描くのが楽になりました。何度も行う操作を毎回タップする必要がなく、いちいちペンでツールを選択する操作が不要になるので、作業が途切れにくくなりました。
もし指やペンの操作にストレスを感じているなら、何らかの左手デバイスを導入したほうがいいと思います。
まとめ
というわけで、上の画像のように無事にTwitterのヘッダー画像が完成しました。
イラストは自分のレベル以上のものを描こうとしても無理だし、かといってあまりに簡単過ぎると楽しくないですが、今回のヘッダー画像はそこそこ満足できて学ぶところも多かったように思います。
次は全身かヒザ上ぐらいでカチッとした絵を描いてみたいですね。
ではまた!




