
Switchのアイコン作成したので配布します!
「Affinity Designer」(アフィニティデザイナー)というソフトウェアをご存知でしょうか?
主にベクターイメージを編集ができるソフトウェアで、Illustratorにも匹敵するとも言われてます。デザイン系の人達の間では数年前から話題になっているソフトウェアです。

そんなAffinity Designerですが、ついに私も導入することになったので、さっそく習作がてら任天堂Switch本体のアイコン素材を作ってみました!
何故Switch本体のアイコンかって?それは自分が使いたいからですw
そんなわけで、今回は私の作ったSwitchの本体のアイコン素材を紹介します。気に入ったらぜひ使ってみて下さい。
Switch本体のアイコン素材
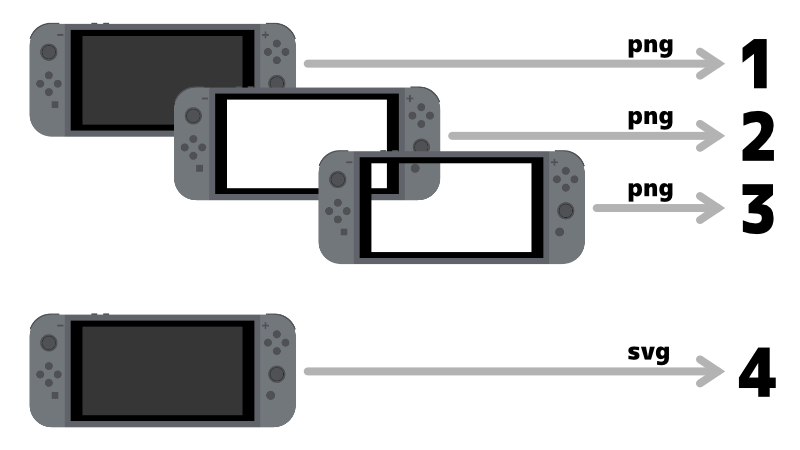
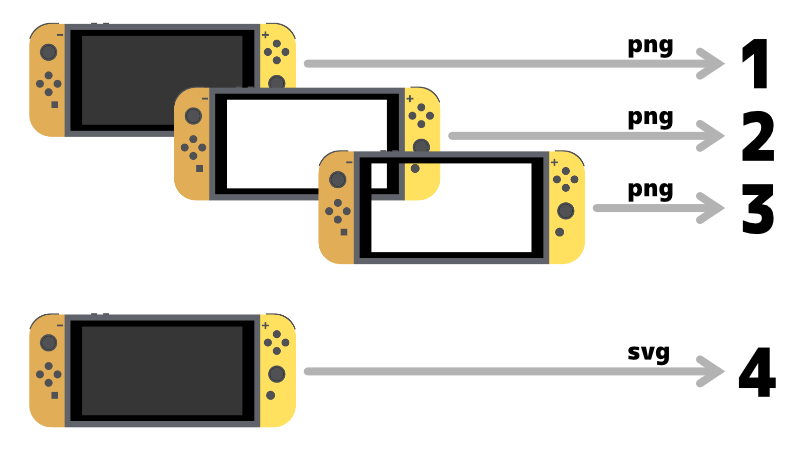
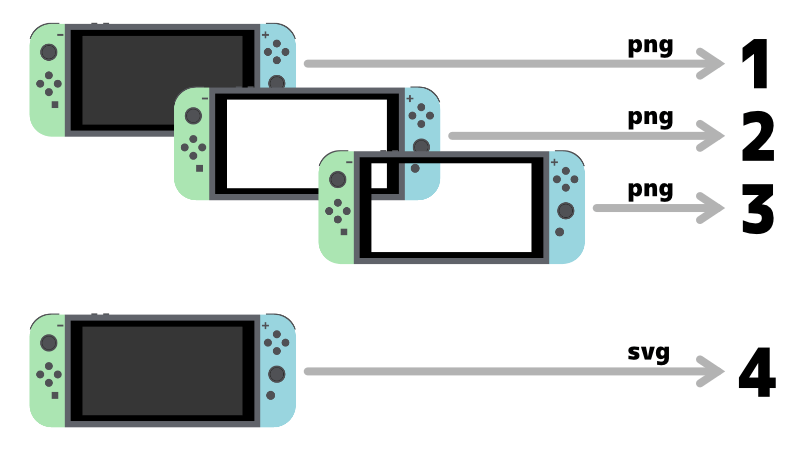
以下のSwitch本体のアイコンは、1つの配色に対して以下の4種類の画像を作成しました。
4種類の画像は使うシーンに合わせて選んで下さい。
単に並べるだけなら、この記事のアイキャッチのように「黒い画面」が合いそうですし、シンプルな配色にしたければ「白い画面」が合いそうです。また、画面部分に自分の用意した画像をはめ込みたい場合は「透過」が便利だと思います。高品質で再編集したい場合はSVGをお使い下さい。
基本的に以下の素材は自由に使ってもらってOKですが、念のため以下の点を明記しておきます。
- 商用利用可(商品、サービス、Webサイトの制作において、利益を得ることを目的に利用してもOKです)
- 改変可(元々の素材に編集を加えてもOKです)
- ロイヤリティフリー(利用料を私に払う必要はありません)
- 再配布は禁止
グレー

配色は最初に発売されたグレーのSwitch本体をモチーフにしています。
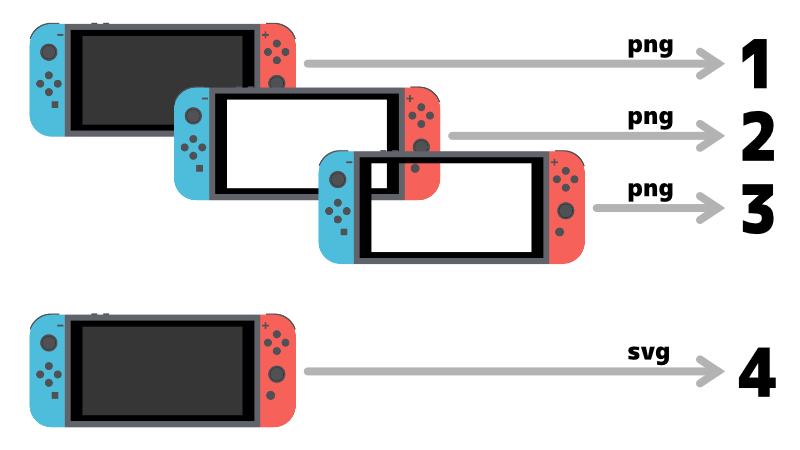
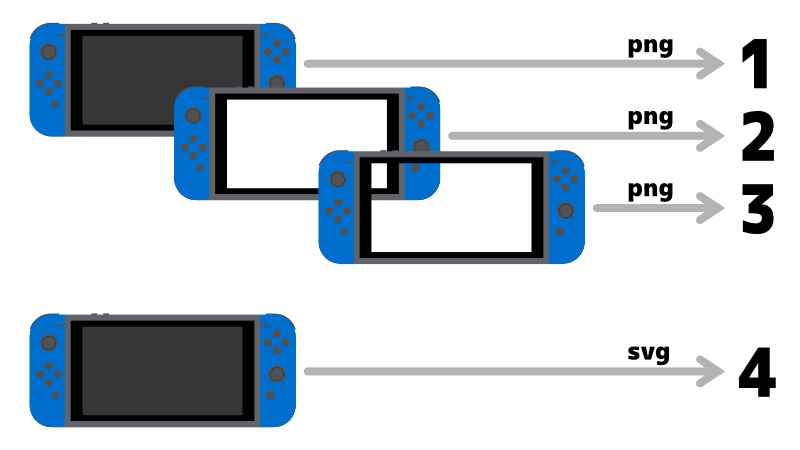
ネオンブルー・ネオンレッド

- switch-neonbluered-black.png
- switch-neonbluered-white.png
- switch-neonbluered-transparent.png
- switch-neonbluered.svg(zip)
配色は今も発売されているカラフルなSwitch本体をモチーフにしています。
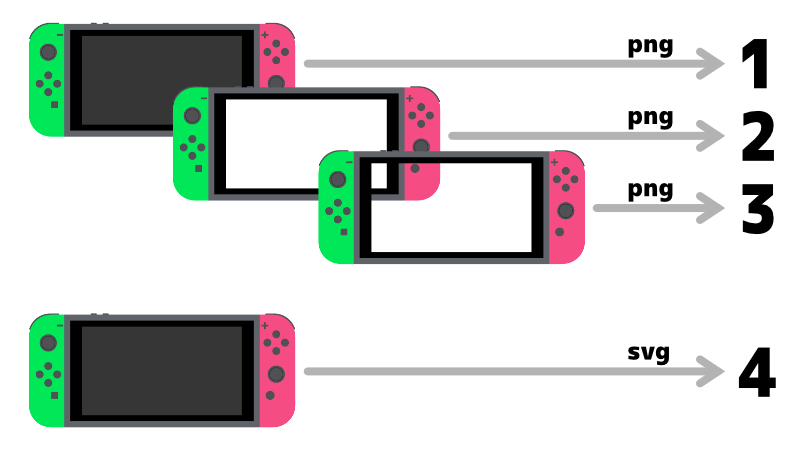
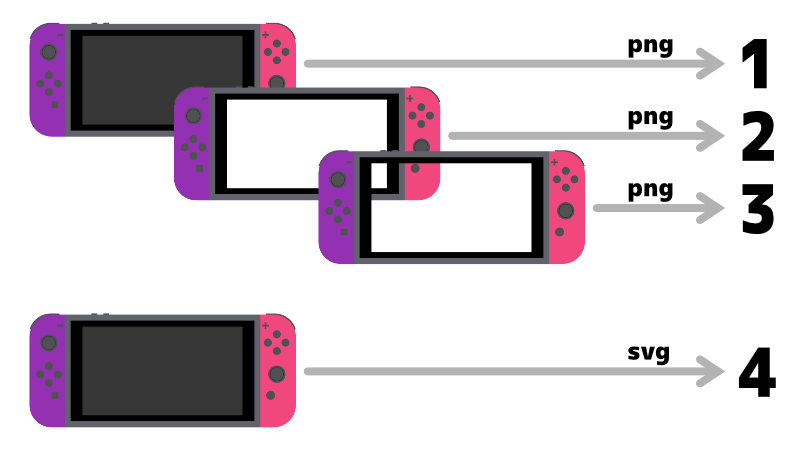
スプラトゥーン2

- switch-splatoon-black.png
- switch-splatoon-white.png
- switch-splatoon-transparent.png
- switch-splatoon.svg(zip)
配色はスプラトゥーン2の特徴的なカラーのSwitch本体をモチーフにしています。
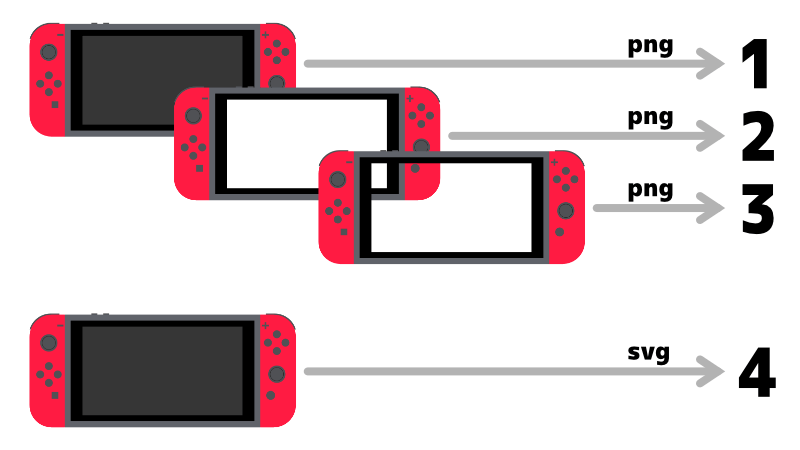
ポケットモンスター

- switch-pikavee-black.png
- switch-pikavee-white.png
- switch-pikavee-transparent.png
- switch-pikavee.svg(zip)
配色はポケットモンスターLet’s Go!ピカチュウセット・イーブイセットのSwitch本体をモチーフにしています。
ドラゴンクエストXI S

- switch-dragonquest-black.png
- switch-dragonquest-white.png
- switch-dragonquest-transparent.png
- switch-dragonquest.svg(zip)
配色はドラゴンクエストXI S ロトエディションのSwitch本体をモチーフにしています。
ディズニーツムツム

- switch-tsumtsum-black.png
- switch-tsumtsum-white.png
- switch-tsumtsum-transparent.png
- switch-tsumtsum.svg(zip)
配色はディズニーツムツム フェスティバルセットのSwitch本体をモチーフにしています。
マリオオデッセイ

- switch-marioodyssey-black.png
- switch-marioodyssey-white.png
- switch-marioodyssey-transparent.png
- switch-marioodyssey.svg(zip)
配色はスーパーマリオ オデッセイセットのSwitch本体をモチーフにしています。
あつまれ どうぶつの森

- switch-animalcrossing-black.png
- switch-animalcrossing-white.png
- switch-animalcrossing-transparent.png
- switch-animalcrossing.svg(zip)
配色はあつまれ どうぶつの森セットのSwitch本体をモチーフにしています。
まとめ
というわけで、「Affinity Designer」で作った任天堂Switchの本体アイコンを紹介しました。
私の場合、イラストでは「CLIP STUDIO」を使っているんですが、Illustratorなどのベクター編集ソフトはほとんど使ったことがなく苦手意識がありました。ですがAffinity Designerだと、勘で操作しても上のようなSwitch本体のアイコンを作ることができました。Affinity Designer半端ねえ。。。
これで買い切り価格(サブスクリプションなどではなく1回の購入価格)が、Windows版&MAC版が6,100円、iPad版が2,440円なんだから驚異的ですね。
あ、そうそう!言い忘れるところでした。
アイコンのフリー素材は、「FLAT ICON DESIGN」という超有名な素材サイトがあります。自分でアイコンを作るのも楽しいですが、このサイトのアイコンを一通り見て、どうしても自分で作ってみたい場合に実際に作ってみるといいと思います。
ではまた!









