Live2D面白いです!
ども!あき山です。
この前のGWに、以前からやってみたかったLive2Dによるアバター作成にチャレンジしてみました。
Live2Dとは、体の部位をバラバラに保存した静止画を統合して、「目を開閉する」、「髪を揺らす」、「顔を傾ける」などの動きを付けて、アバター(自分の分身)を作成するためのソフトウェアです。
前々からVTuberを動かすためのツールや、バ美肉(バーチャル美少女受肉)に興味があったので、まとまった時間があるGWにチャレンジしたというわけです。
今回は、どうやってLive2Dで動くアバターを作ったのかをざっくり説明したいと思います。全部読んでもらえれば、今流行りのアバター作成の概要を理解できると思います。
Live2Dについて
流れを説明する前に、動くアバターを制作するキモとなるソフトウェアの「Live2D」について、もう少し詳しく説明しておきます。
モーションセンサとの違い
Wikipediaにはこんな記述があります。
Live2D(ライブツーディー)は、株式会社Live2D(旧 株式会社サイバーノイズ)が開発した、2Dのモーフィングによるシームレスアニメーションを可能にする映像表現および関連ソフトウェアの総称である。3D制作するよりも原画の画風を保ったままキャラクターを動かせる特徴を持ち、低コストでの制作を可能にする。
引用:Wikipedia
ポイントとなるのは、青線を引いた「3D制作よりも低コスト」です。
従来は人間の動きをトラッキングするために、体中にセンサーを装着していましたが、この方法だと機材だけで数十万円もかかってしまいます。また、人体を3D表現しようとすると、3Dグラフィックソフトの知識が必要になります。
そこでモーションセンサや3Dソフトとは別の流れとして出て来たのが、今回紹介するLive2Dような静止画を変形させることで人間が動いているように見せる仕組みです。これだと機材は安価なソフトウェアだけなので、大幅なコストダウンを実現できます。
ただし、静止画を変形させる方法だと、用意した静止画以外のキャラ部分(後ろ姿など)は表現できないので、部分的にしかキャラクターを表現できないです。このため、全方位からキャラクターの動きを作ろうとすると、モーションセンサや3Dソフトに軍配が上がります。
とは言え、VTuberのゲーム実況などで見られるように、キャラクターの正面視野で少し体が動く程度なら、むしろLive2Dの方が手っ取り早く作ることができます。また、アニメ的なビジュアルに仕上がるので、アニメ絵の表現と親和性が高いです。
Live2Dのバージョン
Live2Dのソフトウェアは、公式サイトで配布されています。
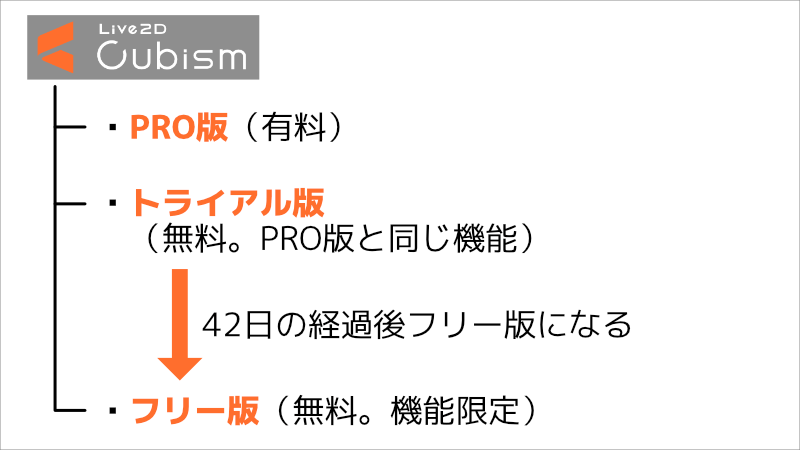
製品には大きく分けてPRO版とフリー版の2種類あって、初めて利用する人のために、PROの機能を42日間無料で使用できるトライアル版が用意されています。トライアル版は、無料体験期間が過ぎると、その後フリー版になります。(下図)

PRO版とフリー版には機能に違いがありますが、今回私が作ったようなアバター程度ならフリー版でも問題無さそうです。今回、私はトライアル期間に利用しました。
アバター作成の流れ
では、実際のアバター作成の流れを説明します。
正面の静止画を作る
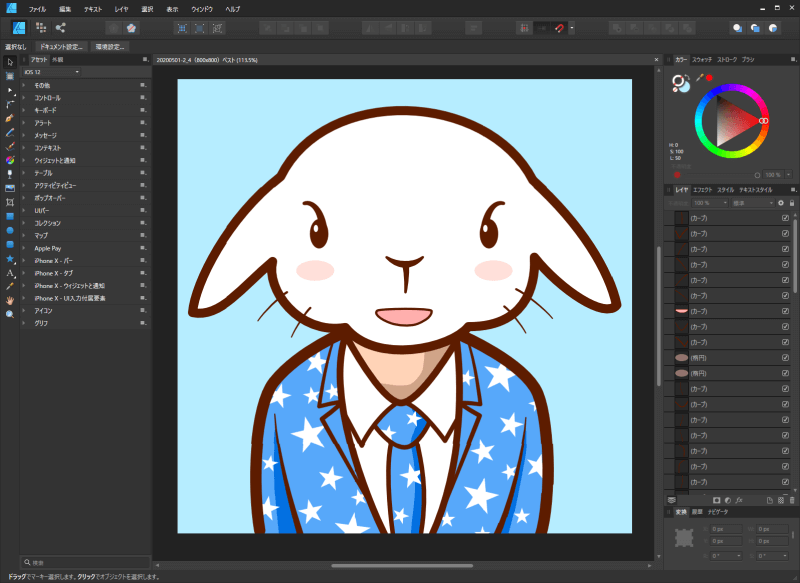
まず、私は今回のアバター「あき山」の静止画を、ベクター絵としてAffinity Designerで作成しました。

最近はブログのアイキャッチ画像なども、このAffinity Designerで作っていて、お気に入りのソフトウェアです。現在(2020/05/07)、50%オフの3060円で販売されています。
さて、このソフトで、ペンツール(ベクトル)を駆使して、ふっくらとした丸みのあるイラストを作成しました。

これを、次のソフトウェア「CLIP STUDIO PAINT」に渡すために、PSD形式で保存しました。
体の各パーツをレイヤーで保存
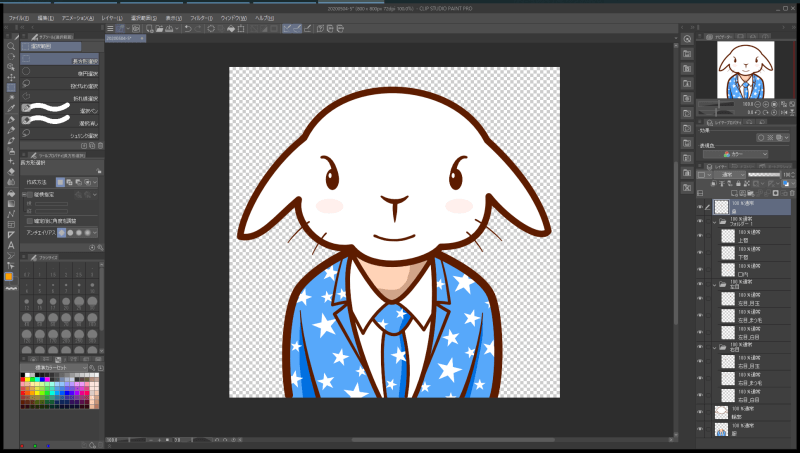
前の工程で書き出したPSDファイルを、イラストや漫画でよく使われる「CLIP STUDIO PAINT」(クリスタ)で開きます。

元々は単なる1枚絵だったイラストを、クリスタを使って体のパーツごとにレイヤーで保存していきます。割と地味な作業です。

こんな感じです。背景は透過にしておきます。
上の画像だとわかりにくいので、各パーツの位置と縮尺を変えて表示してみるとこんな感じ。(下図)

頭部輪郭、左右の目(眉、白目、目玉)、鼻、上唇、口内、下唇、体、という感じに分けました。首は、頭を傾けたときに切れ目が見えないようにするために、少々長くしてあります。
本当は耳やヒゲも分けようかと思ったんですが、大変そうなのでやめときました。作業量が増えると挫けそうなので。
各パーツがレイヤーごとにバラバラになるように作成したら、PSD形式でファイルを保存します。
Live2Dでアバターを作成
いよいよ、アバター制作で最も重要なLive2Dの登場です。
まずは、前の工程で書き出したPSDファイルを、Live2Dで読み込みます。
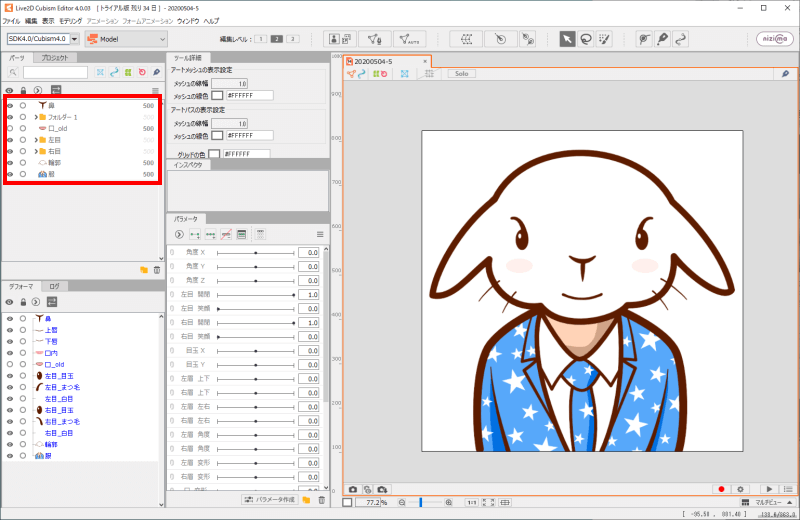
すると、クリスタで作った各パーツのレイヤーが、体の部位としてLive2Dに取り込まれます。(下図の赤領域)

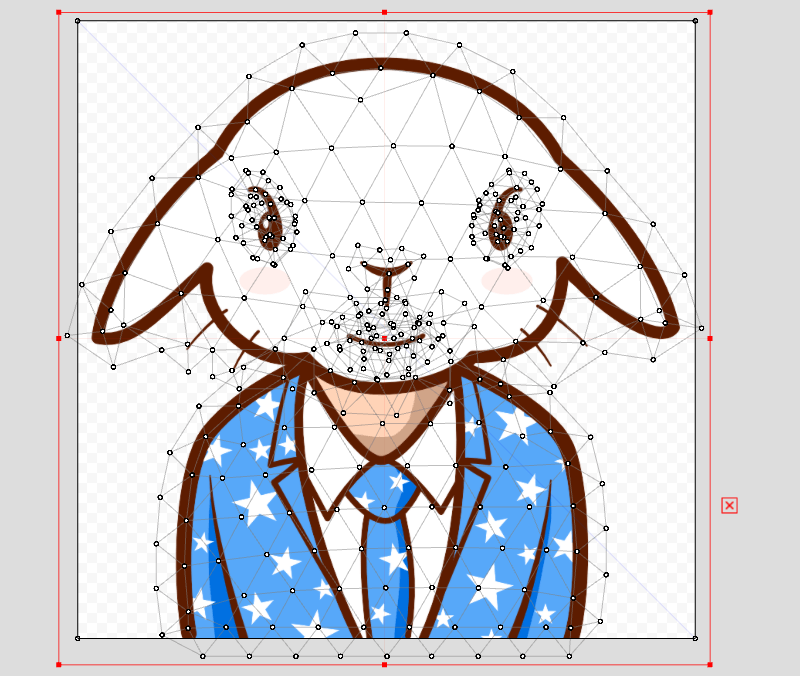
次に、各パーツに対してメッシュと呼ばれる網目状の領域を設定します。これは自動で設定してから微調整します。(下図)

メッシュを自動設定したところですが、絵面が怖いw
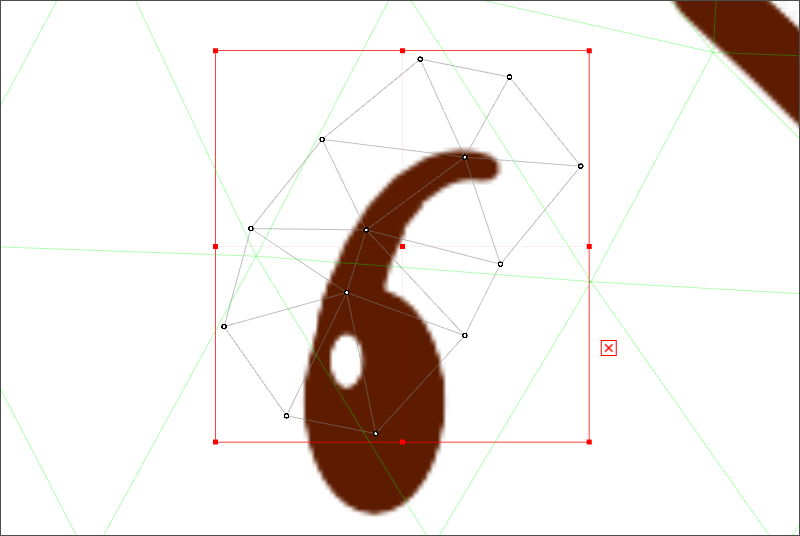
左目の眉のメッシュだけを拡大表示してみるとこんな感じです。(下図)

眉パーツ(目の上部パーツ)の輪郭に沿って網目状にメッシュが設定されています。
なぜメッシュ(網)を設定するのかというと、目が閉じられるときに、この眉パーツが開いている状態から閉じている状態へとジワッと変化するのに必要だからです。眉パーツ全体が1つのパーツとして移動するのではなく、全体を複数の領域に分割した領域が、それぞれ閉じる状態へとジワジワ変形していくのです。
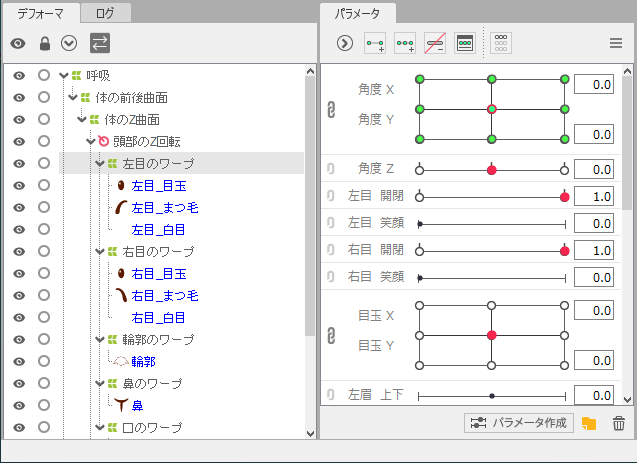
次に、メッシュを設定したら、各パーツの動きの端点の位置などを記憶させます。各パーツについて、角度や開閉の設定が行われます。(下図)

たとえば眉パーツの場合、「目が一番開いている状態の形」と「目が一番閉じている状態の形」をそれぞれ記憶させます。こうすることで、その間をソフトウェアがなめらかに繋いでくれるのです。
この作業が、Live2Dの中で一番作業量が多く、しかもわかりにくくて大変なところです。一番の山場です。
全部のパーツの動きを設定し終えたら、作業は完了です!
Live2Dからファイルを出力
Live2Dで動きを設定したアバターを、実際に動かしてみます。
Live2Dには各パーツをランダムに動かしてくれる「ランダムポーズ」というのがあります。これを実行した状態を動画ファイル(mp4、mov)に保存します。
そして完成したのがこちら。
特に喋ったりしないし単に動いているだけなんですが、結構いきいきと動いていてこれまでの苦労が報われる瞬間です。(音楽はYouTubeの素材を使ってます)
この時点ではLive2Dで動いてる状態を動画にしただけなので、VTuberのように自分自身の動きに合わせてアバターが動くというものではないです。
ですが、実はあと少し作業をするだけで、VTuberのように自分の動きに合わせてアバターを動かすことが可能になります。
参考動画
今回、私が参考にした動画を紹介しておきます。
この動画は1~3まで(計4時間ぐらい)あるんですが、動画を見ながら一緒に操作すれば、おおまかにですが確実にアバターを作成できます。
私のような初めてLive2Dを触る人でも理解できるので、今からアバターを制作しようと考えている人にはおすすめの動画です。
Live2Dのことをもっと体系的に学びたい場合には書籍がぴったりです。





まとめ
というわけで、Live2Dで動くアバターを作った手順をざっと紹介しました。
手順をまとめるとこんな感じです。
今回作ったアバターは、髪が細かく動くような美少女キャラではないので、実作業の時間はそんなに長くなかったですが、上の解説動画を見ながら少しずつ進めたので、トータルで結構時間かかりました。めっちゃ疲れました。。。でもLive2Dで動く所まで完成したので満足です。
機会があれば、金髪ツインテールの美少女キャラでアバターを作ってみたいですね。(作業量が膨大で死にそうですが)
ではまた!
もっとLive2Dにハマりたい
Live2Dを入手する
Live2Dでのアバター作成に興味を持った人は、ぜひLive2Dの公式サイトからトライアル版をダウンロードして利用してみて下さい。
最初は私のように簡単な絵をLive2D化すれば、少しずつ作れるようになると思います。目指すはVTuberですね!
nizimaを利用する
作るのは難しそうだけど動くアバターが欲しい!という人は、株式会社Live2Dが運営する「nizima」でLive2Dモデルを購入することができます。
「nizima」はなかなか面白い販売マーケットで、たとえばnizimaで誰かのイラストを購入し、それをLive2Dモデル化して販売する2次販売することもできます。
この場合、イラスト制作者とLive2Dモデルの制作者の両方にロイヤリティが入るので、クリエイター同士が協力して売り上げを伸ばしていくこともできます。
Live2Dモデル用のイラスト作成や、Live2Dモデルの作成を面白いと感じたら、それぞれで収益化を目指すこともできますね。